Наводим порядок¶
Прежде чем мы начнем собирать воедино паззл из полученных знаний в осмысленное приложение, предлагаю сразу раскидать стили и верстку, так как они не являются темами для обсуждения в подробностях.
Стили¶
Обычно файл со стилями кладут в то же место, где находится и компонент. У нас же для простоты - все стили будут храниться в index.css
src/index.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 | |
Так же, очень популярен подход с использованием styled-components
Во многих проектах, вы можете встретить библиотеку classnames для организации стилей по условию.
Верстка¶
Здесь двояко: с одной стороны, верстка в реакте та же самая, с другой стороны - верстальщик, который понимает как работает react, стряпает компоненты гораздо чище (старается держать все компоненты "тупыми" и может сам написать простые условия).
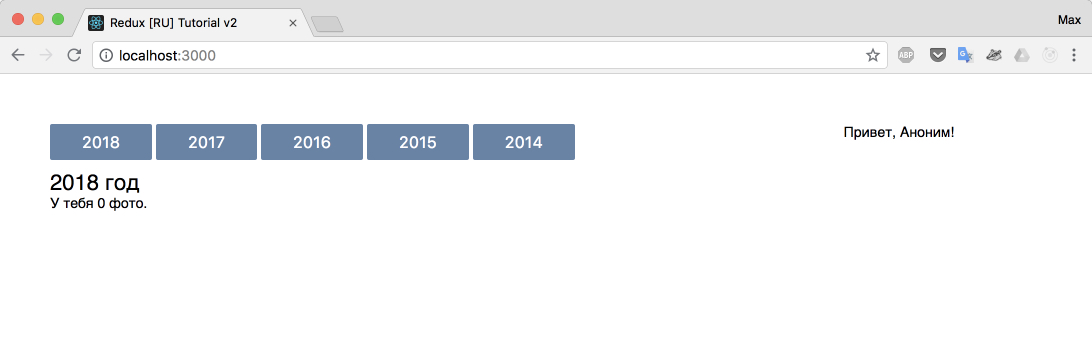
Для нашего приложения измененная верстка и стили дадут следующий эффект:
Наконец-то наше приложение стало похоже на схему :)
Так как вопросы верстки и стилей не являются темой нашего обучения, вы можете скопировать исходный код, либо сделать как вам хочется.
Напоминаю: в реальном приложении, лучше держать стили рядом с компонентом, чтобы можно было удобно переиспользовать компоненты между приложениями.
Итого: наше приложение похоже на схему. Автор выдал несколько ссылок на организацию CSS и смылся.