Middleware (Усилители)¶
Прежде чем мы сможем создавать асинхронные действия, поговорим об усилителях и напишем, обещанный ранее усилитель - логгер.
Усилители, это middleware. Суть middleware функций, взять входные данные, добавить что-то и передать дальше.
Например: есть конвейер, по которому движется пальто. На конвейере работают Зина и Людмила. Зина пришивает пуговку, Людмила прикладывает бирку. Внезапно, появляется middleware Лена, встает между Зиной и Людмилой и красит пуговку в хипстерский модный цвет. Так как Лена после покраски не уносит пальто с собой, а передает дальше, то Людмила как ни в чем не бывало приделывает бирку и пальто готово. Только теперь оно хипстерское. Усиленное.
Для лучшего понимания, предлагаю написать бесполезный усилитель, выдающий console.log('ping'), на каждое действие. При этом, мы будем использовать предложенный redux метод добавления усилитей с помощью applyMiddleware.
Обновим файл конфигурации store:
store/configureStore.js
1 2 3 4 5 6 7 8 | |
Напишем усилитель:
store/enhancers/ping.js
1 2 3 4 5 6 | |
Боюсь, здесь не обойтись без ES5 версии:
1 2 3 4 5 6 7 8 | |
Поехали:
eslint-disable- просто выключает проверку этого блока "линтером".ping- это функция, которая возвращает функцию. Middleware - это всегда функция, которые обычно возвращают функцию, если только целью middleware не является прервать цепочку вызовов.- в функциях, у нас становятся доступными аргументы, которые мы можем использовать во благо приложения:
store- redux-store нашего приложения;next- функция-обертка, которая позволяет продолжить выполнение цепочки;action- действие, которое было вызвано (как вы помните, вызванные действия - этоstore.dispatch)
Сейчас, при клике на кнопки, у нас в консоли появляется строка ping. Давайте изменим ее, написав простейший логгер:
store/enhancers/ping.js
1 2 3 4 5 6 7 8 | |
Я использовал новый строковый синтаксис. В прошлом, наш console.log выглядел бы так:
1 2 3 4 5 6 | |
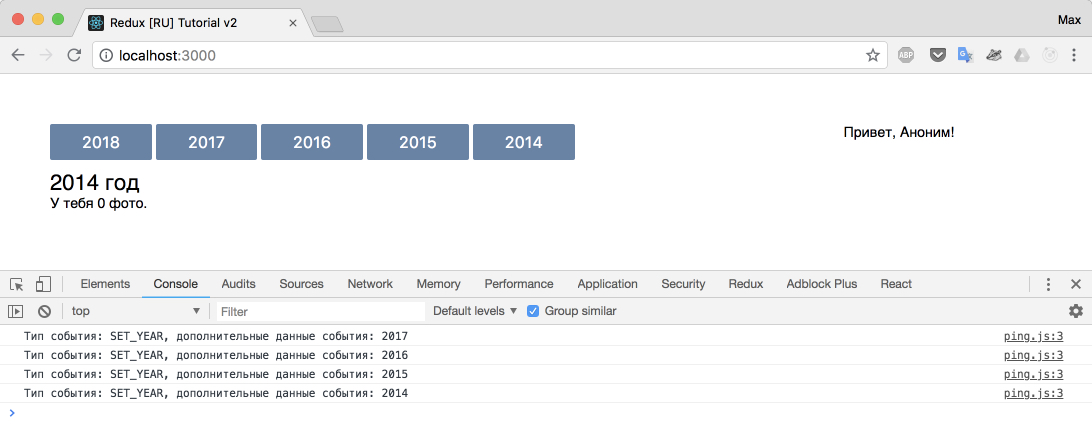
Покликайте на кнопки, результат должен быть следующим:
Redux-logger¶
Отбросим наш велосипед и поставим популярный логгер.
1 | |
Удалите папку enchancers, и измените configureStore.
src/store/configureStore.js
1 2 3 4 5 6 7 8 | |
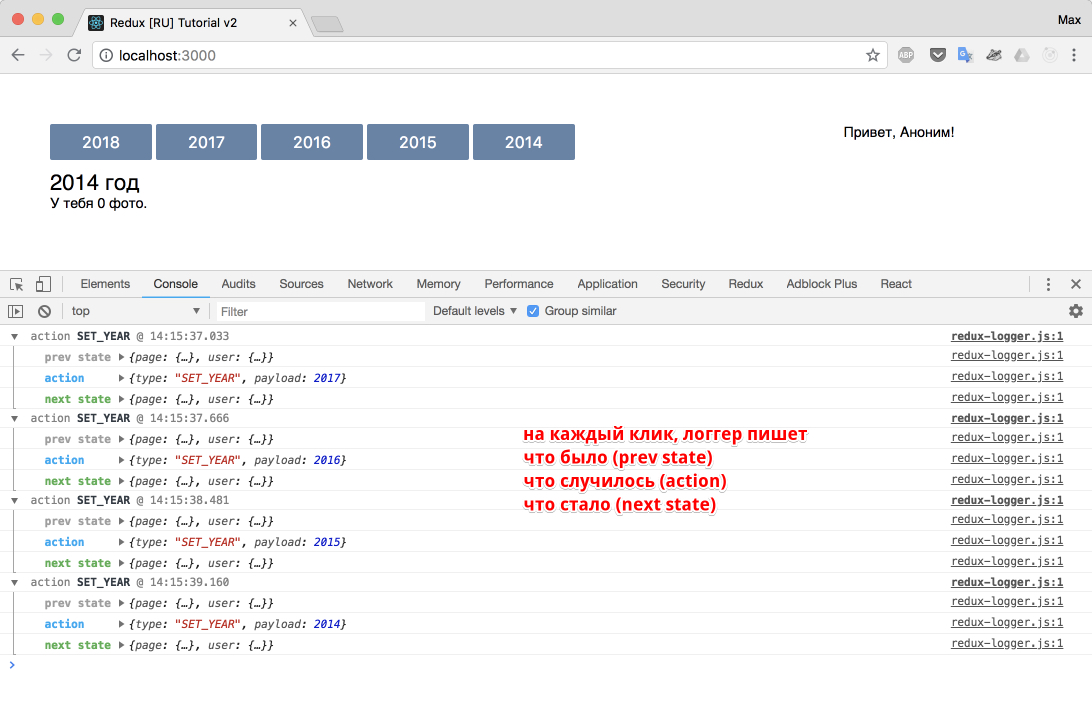
Можете проверить - логгер достаточно информативный и удобен в использовании.
Таким образом, усилители - отличный способ добавить в наш процесс обработки действий некую прослойку с необходимой функциональностью. Одним из популярнейших усилителей, является redux-thunk, который мы как раз и будем использовать для создания асинхронных действий.
Исходный код на текущий момент.