XState¶
Конечные автоматы и диаграммы состояний для современного Интернета.
Новичок в конечных автоматах и диаграмах состояний? Прочтите наше введение.
Пакеты¶
- 🤖
xstate- Базовая библиотека конечных автоматов и диаграмм состояний + интерпретатор - 🔬
@xstate/fsm- Минимальная библиотека конечных автоматов - 📉
@xstate/graph- Утилиты обхода графа для XState - ⚛️
@xstate/react- React xуки и утилиты для использования XState в приложениях React - 💚
@xstate/vue- Функции композиции и утилиты Vue для использования XState в приложениях Vue - 🎷
@xstate/svelte- Утилиты Svelte для использования XState в приложениях Svelte - ✅
@xstate/test- Утилиты Model-Based-Testing (с использованием XState) для тестирования любого программного обеспечения - 🔍
@xstate/inspect- Утилиты разработчика (проверки) для XState
Шаблоны¶
Начните с создания форка одного из этих шаблонов на CodeSandbox:
- XState Template - без фреймворков
- XState + TypeScript Template - без фреймворков
- XState + React Template
- XState + React + TypeScript Template
- XState + Vue Template
- XState + Vue 3 Template
- XState + Svelte Template
Супер быстрый старт¶
1 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | |
Пример с Promise¶
📉 See the visualization on stately.ai/viz
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | |
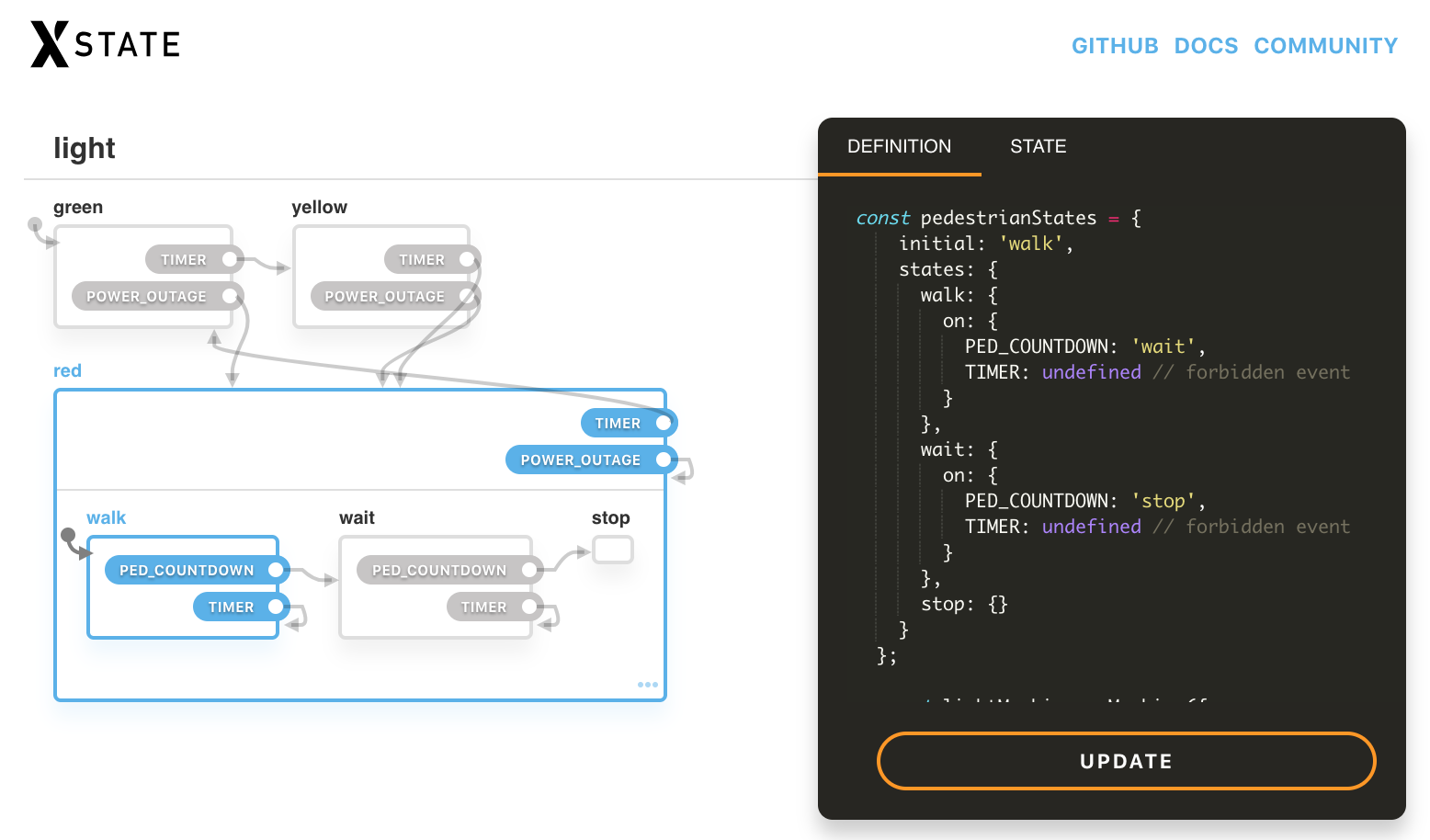
Визуализатор¶
Визуализируйте, моделируйте и делитесь своими диаграммами состояний в XState Viz!
Почему?¶
Диаграммы состояний - это формализм для моделирования реактивных систем с отслеживанием состояния. Это полезно для декларативного описания поведения вашего приложения, от отдельных компонентов до общей логики приложения.
Смотрите 📽 слайды (🎥 видео) или ознакомьтесь с этими ресурсами, чтобы узнать о важности конечных автоматов и диаграмм состояний в пользовательских интерфейсах:
- Statecharts - A Visual Formalism for Complex Systems, автор David Harel
- The World of Statecharts, автор Erik Mogensen
- Pure UI, автор Guillermo Rauch
- Pure UI Control, автор Adam Solove
- Spectrum - Statecharts Community (Для вопросов, связанных с XState, используйте GitHub Discussions)
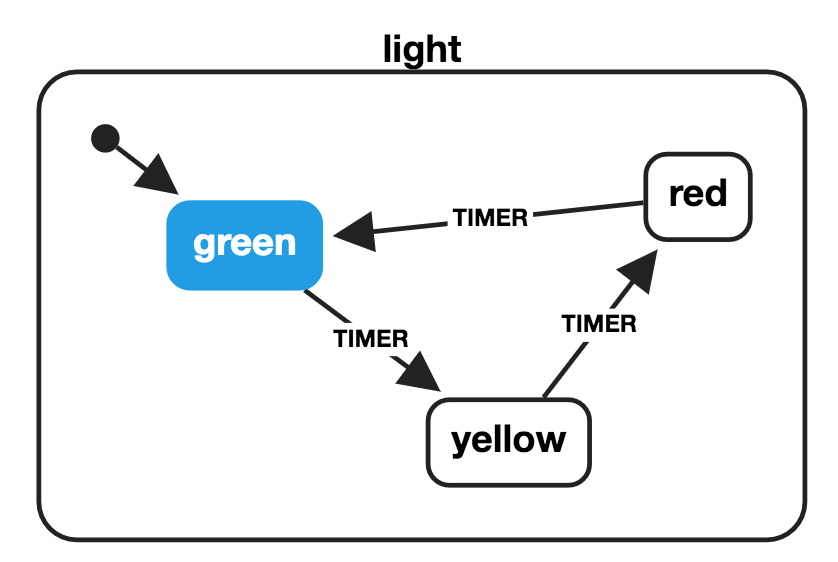
Конечные автоматы¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
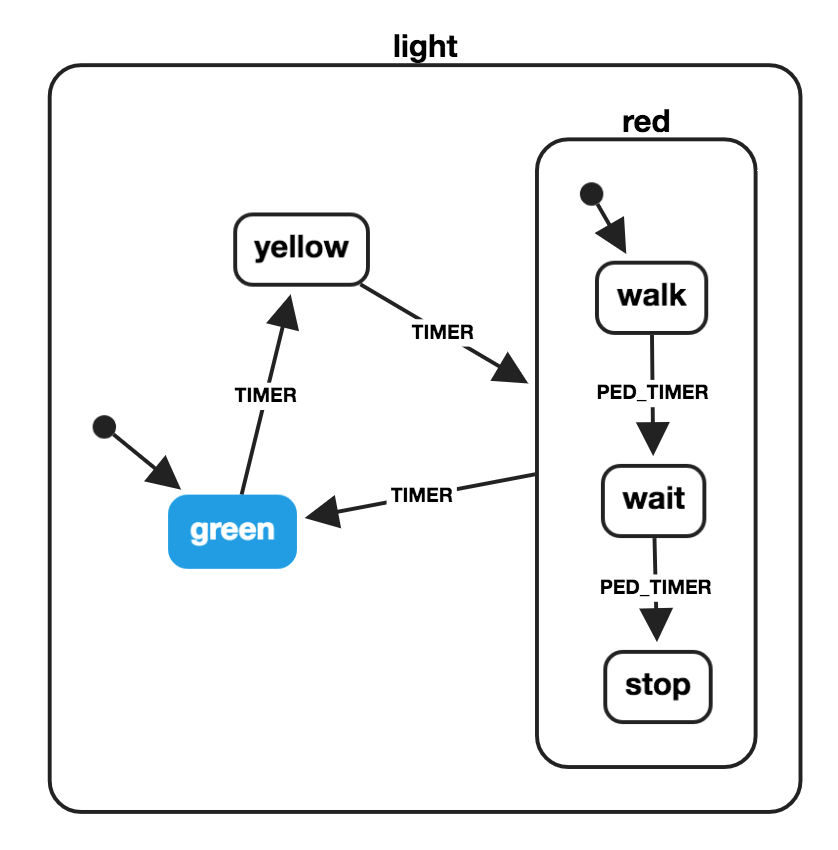
Иерархические (вложенные) конечные автоматы¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
объектная нотация для иерархических состояний:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
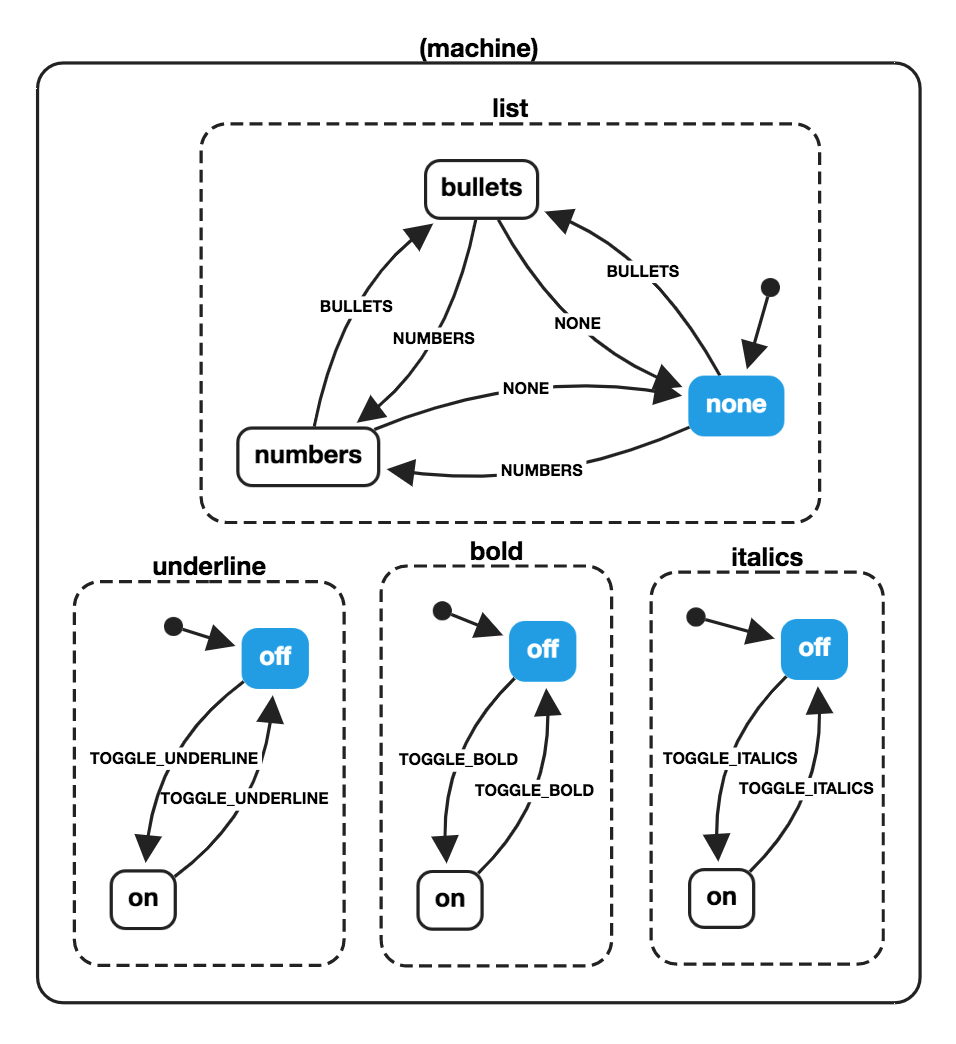
Параллельные конечные автоматы¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | |
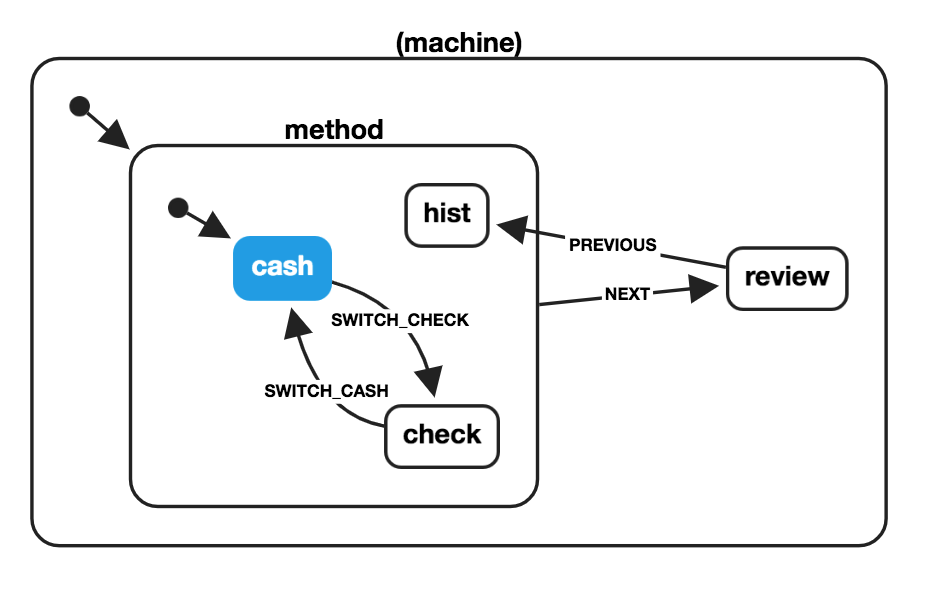
История состояний¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | |