Создание Reducer¶
Создадим "корневой редьюсер" (rootReducer).
src/reducers/index.js
1 2 3 4 5 6 7 | |
В этой функции нечего комментировать. Просто возвращается {user: 'Unknown User'} (неизвестный пользователь).
В дальнейшем мы будем комбинировать редьюсеры в корневом редьюсере, но сейчас нам важно отобразить имя юзера (Unknown User) в компоненте, чтобы вы не заскучали от чтения.
Главное, что нужно сейчас держать в голове: корневой редьюсер - это и есть представление всего нашего состояния приложения (то есть, всего нашего store).
Сконфигурируем store:
src/store/configureStore.js
1 2 3 4 | |
Не забывайте, синтаксис функции createStore:
- первый аргумент - функция-обработчик изменений (редьюсер)
- второй аргумент - начальное состояние
Связывание данных из store с компонентами приложения¶
В разделе Точка входа шла речь о некой функции connect, которая поможет нам получить в качестве props для компонента <App /> данные из store. Добавим ее:
src/App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
Назначение функции connect вытекает из названия: подключи React компонент к Redux store.
Результат работы функции connect - новый присоединенный компонент, который оборачивает переданный компонент.
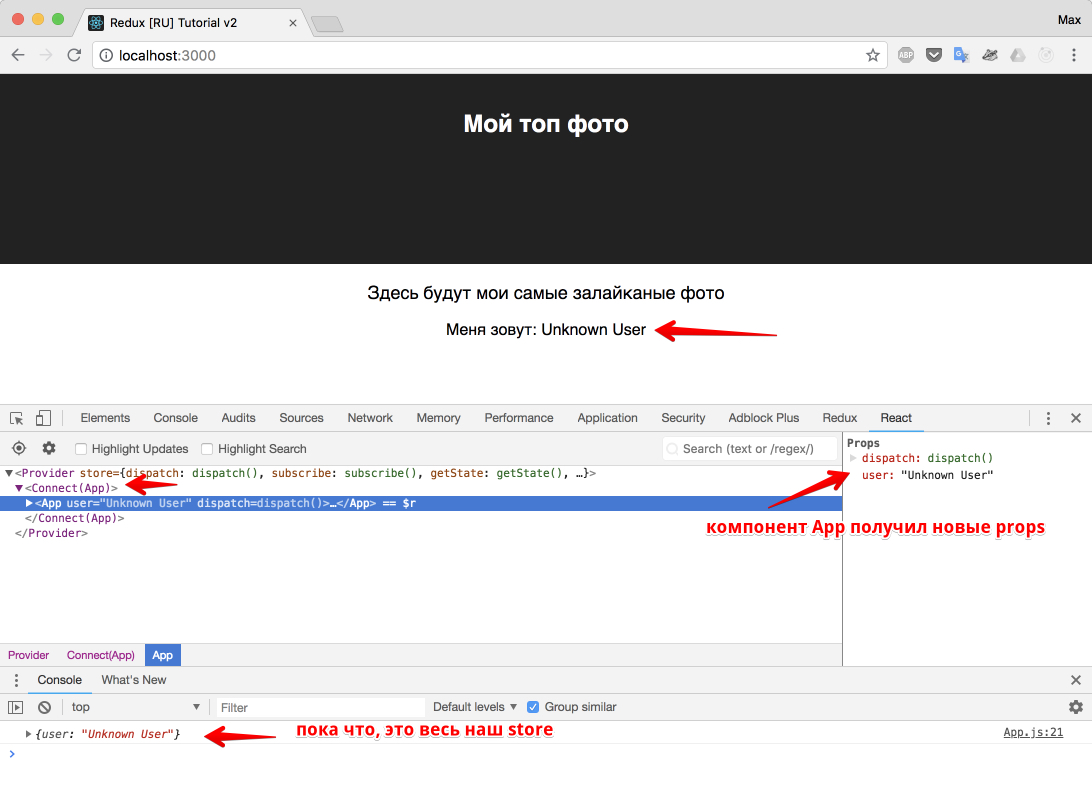
У нас был компонент <App />, а на выходе получился <Connected(App)>. В этом не трудно убедиться, если взглянуть в react dev tools.
Взгляните на правую часть скриншота, и вы увидите, что в свойствах (props) нашего компонента <App /> теперь есть метод redux store - dispatch, и объект свойств (в нашем случае, пока что строка) user. Это так же результат работы функции connect.
Давайте еще поиграемся с простым примером. Для начала изменим набор данных:
src/reducers/index.js
1 2 3 4 5 6 7 8 9 10 11 12 | |
затем подкрутим компонент:
src/containers/App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
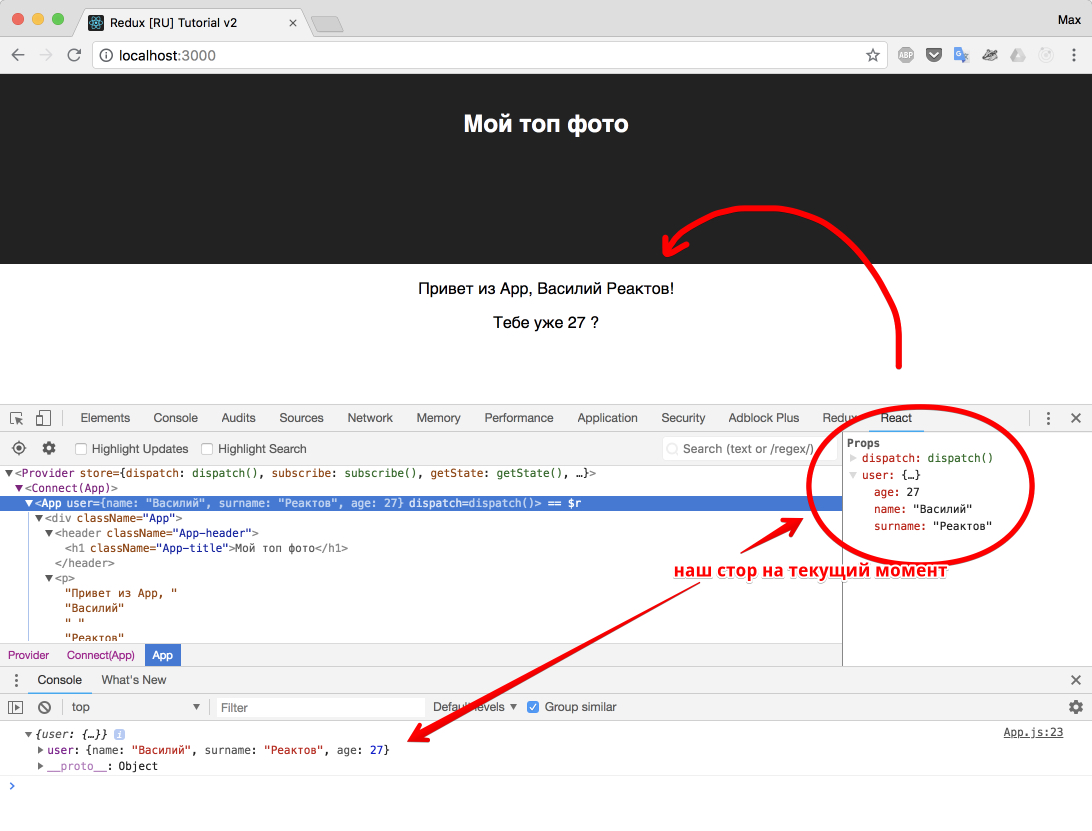
Все работает ровно так, как мы указали: в объект user "подключилось" все состояние нашего приложения, которое сейчас очень простое и описано в src/reducer/index.js.
Итого: мы научились "вытаскивать" данные из стора в компонент, с помощью connect.
Исходный код на текущий момент.
Прежде чем мы перейдем к созданию actions и взаимодействию пользователя со страницей, давайте поговорим о комбинировании редьюсеров (combineReducers) и создадим реальную структуру нашего будущего приложения в следующем уроке.