Ссылки на CDN¶
Как React, так и ReactDOM доступны через CDN.
1 2 3 4 5 6 7 8 | |
Указанные выше версии предназначены только при разработке приложения и не подходят для использования в продакшен-окружении. Минифицированные и оптимизированные для продакшена версии React перечислены ниже:
1 2 3 4 5 6 7 8 | |
Для загрузки конкретной версии react и react-dom, замените 16 на номер нужной версии.
Зачем нужен атрибут crossorigin?¶
Если вы загружаете React из CDN, мы рекомендуем использовать атрибут crossorigin:
1 | |
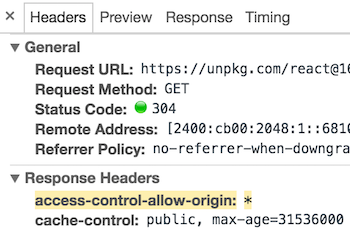
Желательно также проверить, что используемый сервис CDN устанавливает HTTP-заголовок Access-Control-Allow-Origin: *:
Такая практика позволит улучшить обработку ошибок в React 16 и более новых версиях.