React Developer Tools¶
Используйте React Developer Tools для проверки React компонент, редактирования свойств и состояния и выявления проблем производительности.
Вы узнаете
- Как установить React Developer Tools
Расширение для браузера¶
Самый простой способ отладки веб-сайтов, созданных с помощью React, - установить расширение для браузера React Developer Tools. Оно доступно для нескольких популярных браузеров:
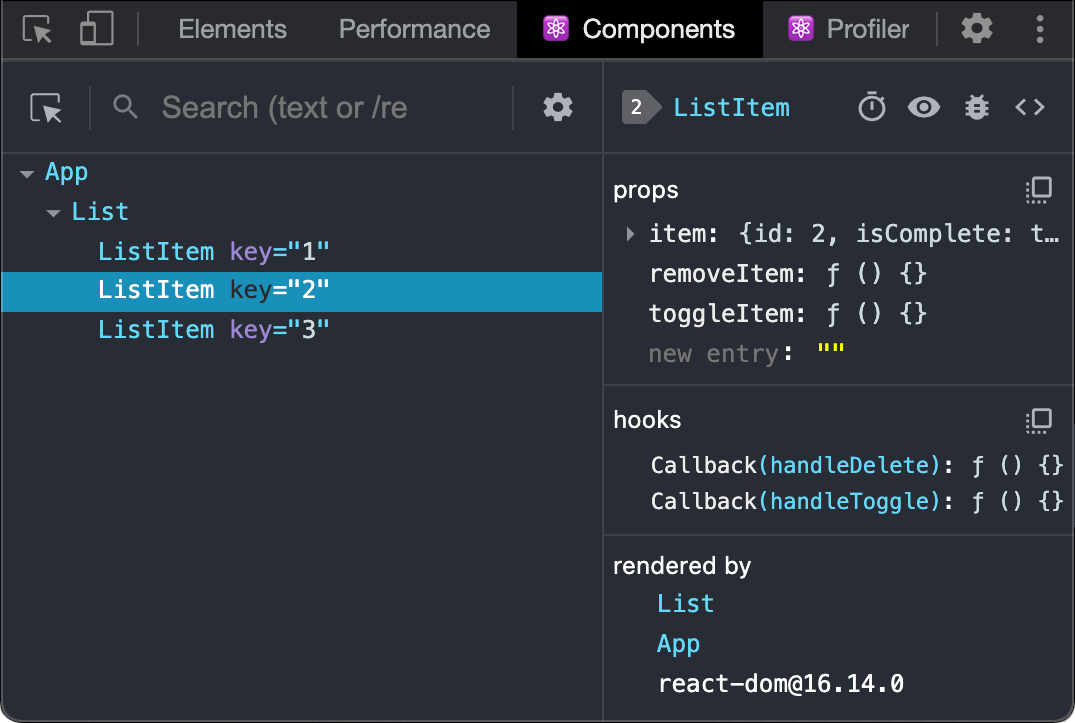
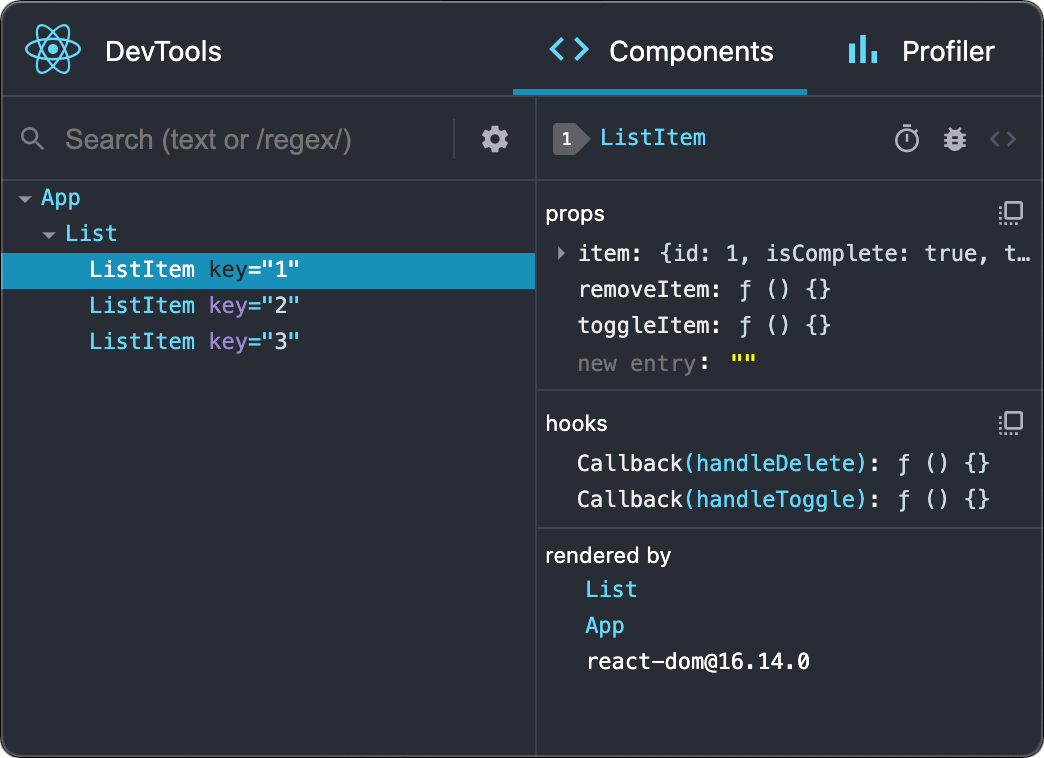
Теперь, если вы посетите сайт, построенный с помощью React, вы увидите панели Components и Profiler.
Safari и другие браузеры¶
Для других браузеров (например, Safari) установите пакет npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools
Затем откройте инструменты разработчика из терминала:
react-devtools
Затем подключите свой сайт, добавив следующий тег <script> в начало <head> вашего сайта:
1 2 3 4 5 | |
Перезагрузите свой сайт в браузере, чтобы просмотреть его в инструментах разработчика.
Мобильные устройства (React Native)¶
React Developer Tools можно использовать и для проверки приложений, созданных с помощью React Native.
Самый простой способ использовать React Developer Tools - установить его глобально:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools
Затем откройте инструменты разработчика из терминала.
react-devtools
Он должен подключиться к любому локальному запущенному приложению React Native.
Решение проблем
Попробуйте перезагрузить приложение, если инструменты разработчика не подключаются через несколько секунд.
Источник — https://react.dev/learn/react-developer-tools